chatGPT를 이용하여 웹사이트 만들기
1탄

chatGPT를 이용하여 웹사이트 만드는 방법 알려드릴게요.
1. 우선 윈도우에 Visual Code를 설치합니다.
https://code.visualstudio.com/Download
위 링크에 접속하여 비쥬얼 코드를 설치했다면, 확장프로그램을 하나 더 설치해줄건데요.
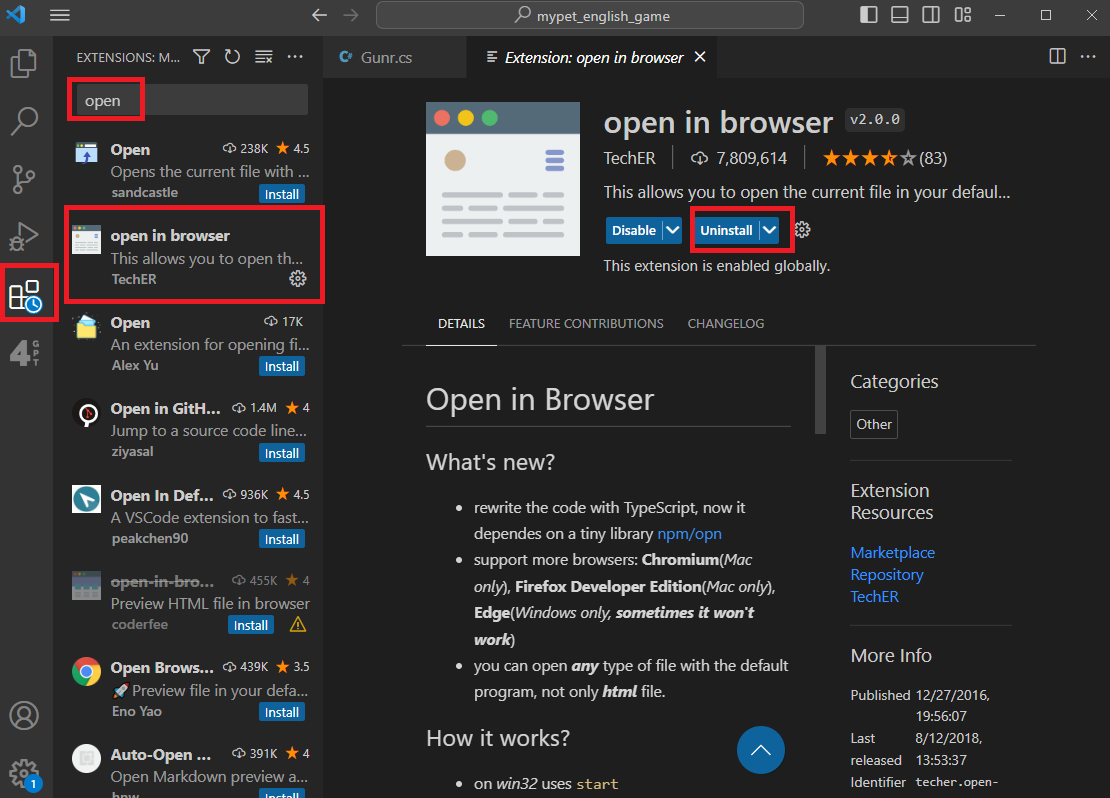
비주얼 코드를 실행한 후 좌측 하단에 있는 확장프로그램 이미지를 클릭하여 'open'을 검색해주고,
open in browser이라는 프로그램을 install 해줍니다.
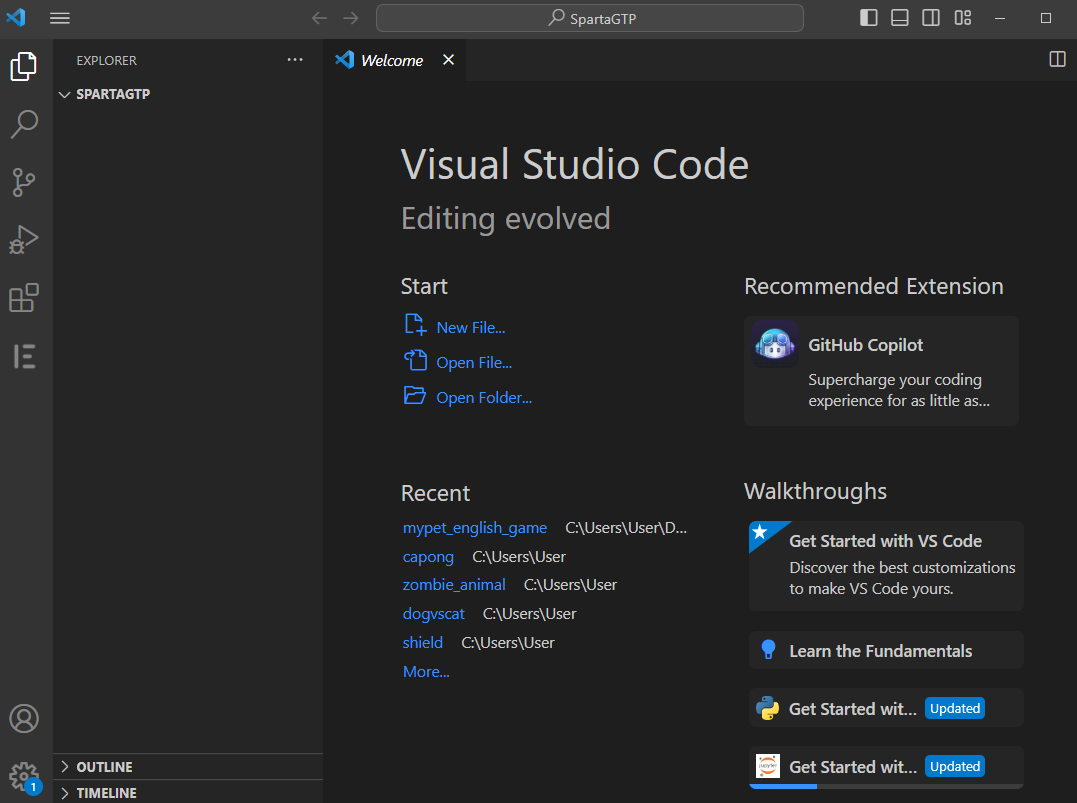
그 다음 바탕화면에 폴더를 하나 생성해준 후 다시 비쥬얼코드에서 File → Open Folder → 방금 생성한 폴더 선택


2. chatGPT가입하기
https://chat.openai.com/?model=text-davinci-002-render-sha
chatGPT 링크로 들어가 회원가입을 해줍니다. 구글 아이디로 로그인 후 인증하면 1분도 안걸려서 회원가입 가능합니다.

3. 비주얼 코드로 돌아와
좌측 세로창에서 마우스 우클릭하여 New File → ' index.html ' 입력
아무리 chatGPT라고 하지만, 이런것까지 알려주지는 않으니 직접 생성하셔야 합니다.


생성된 index.html 에서 ' html '입력 시 ' html : 5 ' 라는게 자동으로 보입니다. 클릭해주세요.


html:5 코드가 자동으로 입력되었다면, <body> 와 </body> 사이에 " 첫번째 웹사이트 " 입력해주세요.

그리고 컨트롤+S를 눌러 파일을 저장해줍니다. 코딩할 때 수시로 ctrl+S를 통해 파일을 저장해주면 좋습니다.
여기에서 Alt+B를 눌러주면 예시창이 뜹니다.

* 참고로 html은 head와 body로 구성되어 있습니다. head 내에 있는 <title> 값을 변경하면 타이틀 내용이 수정됩니다.
그 외에도 다양한 tag를 이용하여 웹사이트의 다양한 입력값, 디자인을 생성 및 수정할 수 있습니다.
'인터넷 IT 관련' 카테고리의 다른 글
| chatGPT를 이용하여 웹사이트 만들기 3탄 (카드 만들기) (0) | 2023.05.10 |
|---|---|
| chatGPT를 이용하여 웹사이트 만들기 2탄 (0) | 2023.05.10 |
| 윈도우10 C드라이브 용량 확보 (0) | 2023.05.04 |
| 컴퓨터 불필요한 용량 줄이기 C드라이브 용량 확보 (0) | 2023.05.04 |
| 웹 크롤링 코드 작성 예시 (근로복지공단) (0) | 2023.05.03 |





댓글