chatGPT를 이용하여 웹사이트 만들기
2탄
chatGPT를 이용하여 웹사이트 만드는 방법 알려드릴게요. 2탄입니다.
▼ 1탄 링크 입니다.
chatGPT를 이용하여 웹사이트 만들기 1탄
chatGPT를 이용하여 웹사이트 만들기 1탄 chatGPT를 이용하여 웹사이트 만드는 방법 알려드릴게요. 1. 우선 윈도우에 Visual Code를 설치합니다. https://code.visualstudio.com/Download 위 링크에 접속하여 비쥬얼
smartgomtaeng.tistory.com
1. Visual Code 를 킨 후 HTML 시작하기
아래 코드는 누군가가 정해놓은 디자인 라이브러리 입니다.
아래 코드 복사+붙여넣기하고 수정해서 사용하면 편리합니다.
chatGPT 한테 만들어달라고 하면 코드를 굳이 어렵게 만드는 경향도 있다고 합니다.
그래서 때로는 모든 것을 GPT한테 맡기는 것보다 일부는 알고 있는 라이브러리 활용하시는것도 추천합니다.
2. GPT에 명령하기
위 코드를 복사한 후 chatGPT 창에 이 코드를 먼저 입력해서 보여줍니다.


* 부트스트랩: https://getbootstrap.com/docs/5.2/components/buttons/
Buttons
Use Bootstrap’s custom button styles for actions in forms, dialogs, and more with support for multiple sizes, states, and more.
getbootstrap.com
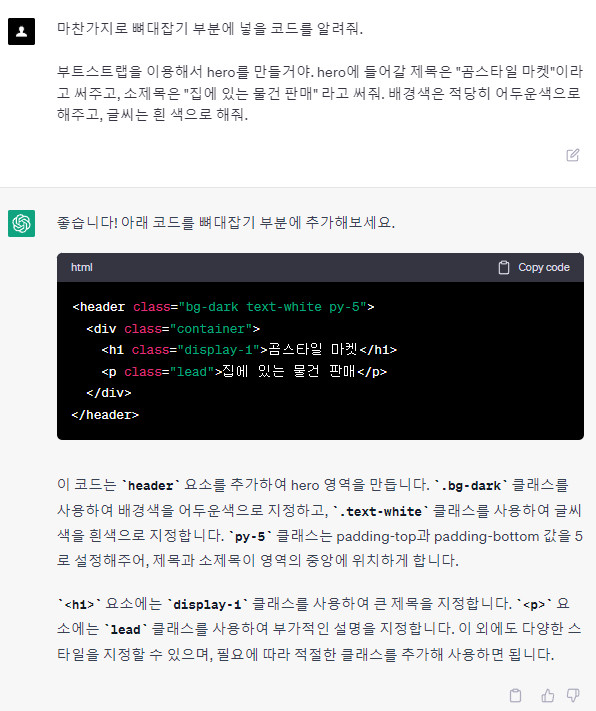
chatGPT가 알려준 코드를 뼈대잡기 부분에 복사+붙여넣기 해준 후 Ctrl+S를 눌러 파일을 저장해주고
Alt+B를 눌러주면 실시간으로 웹페이지를 확인할 수 있습니다.

추가로 또 아래와 같이 chatGPT한테 코드를 알려달라는 명령을 합니다.

chatGPT가 알려준 코드를 body 안에 복사+붙여넣기 해준 후 파일 저장해주고 다시 한번 Alt+B해주시면 됩니다.

이처럼 chatGPT를 이용할때는 최대한 상세하게, 구체적으로 명령을 해야합니다.
또 기본적인 코딩 지식을 알고 있어야 명령을 할 때도 이해하기 쉽기 때문에 완벽하게 chatGPT한테 모든 것을 맡기기란 어려운 점 참고해주세요.
'인터넷 IT 관련' 카테고리의 다른 글
| chatGPT를 이용하여 웹사이트 만들기 3탄 (카드 만들기) (0) | 2023.05.10 |
|---|---|
| chatGPT를 이용하여 웹사이트 만들기 1탄 (0) | 2023.05.08 |
| 윈도우10 C드라이브 용량 확보 (0) | 2023.05.04 |
| 컴퓨터 불필요한 용량 줄이기 C드라이브 용량 확보 (0) | 2023.05.04 |
| 웹 크롤링 코드 작성 예시 (근로복지공단) (0) | 2023.05.03 |





댓글